ワードプレスのメニューとは
ワードプレスでメニューと一言で言うような場合は、たいていは下のようなヘッダー下あたりに設置するグローバルナビゲーションメニューのことを指すことが多いです。

略してグローバルナビともよく言われますが、このメニュー設置方法についてご紹介します。
グローバルナビゲーション用のメニューを作成し表示設定する
まずはグローバルナビとして表示するためのメニューを作成します。
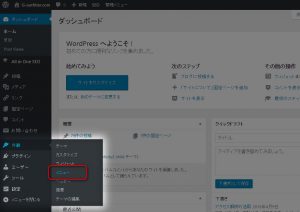
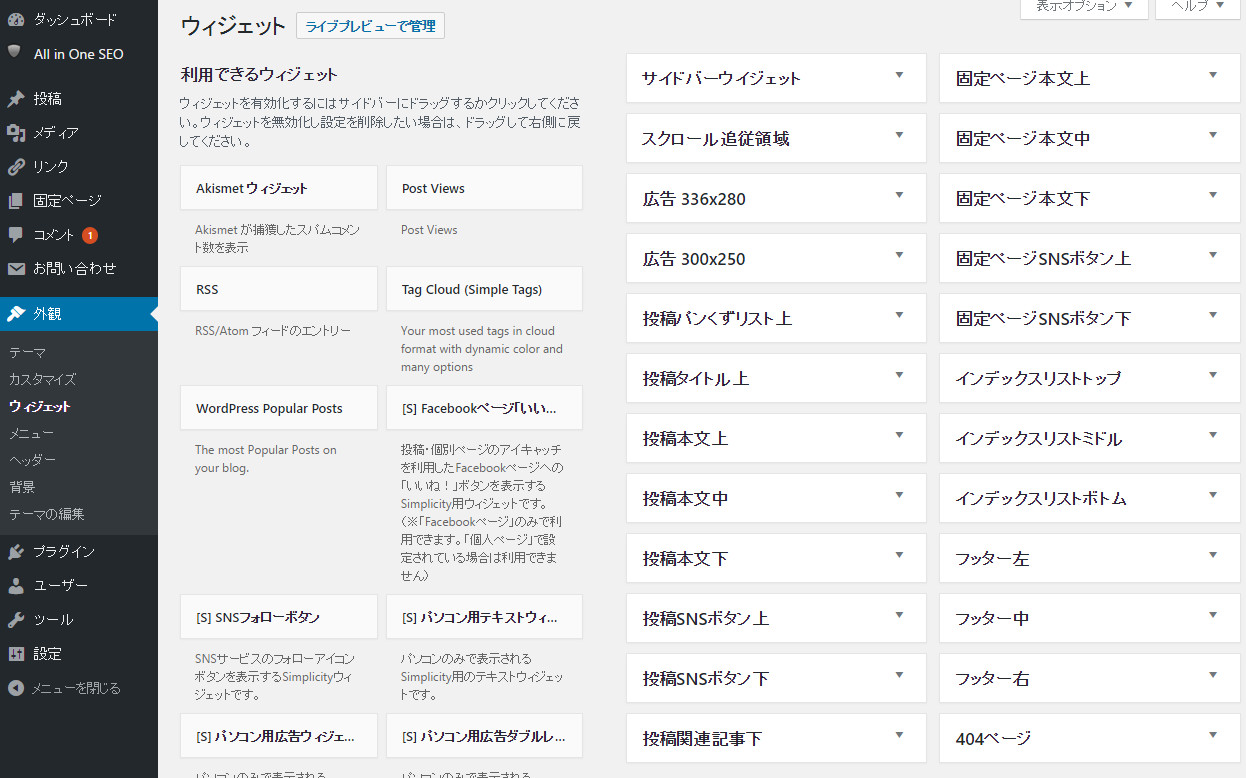
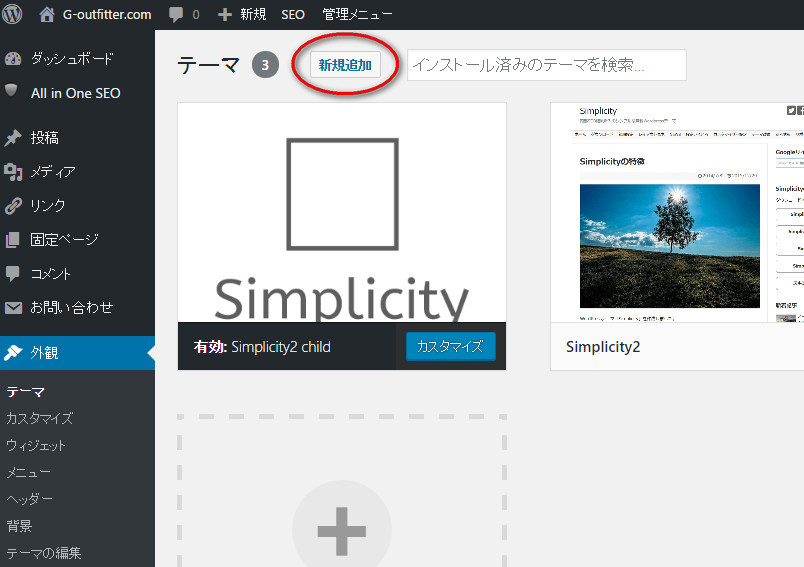
WordPress内ダッシュボード>>外観>>メニューをクリックします。
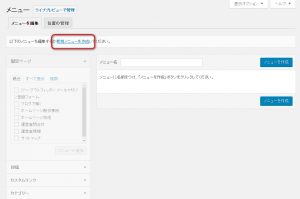
メニュー設定の画面で新規メニューを作成をクリックします。
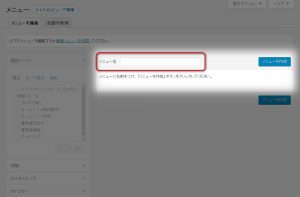
名称を入力しメニューを作成ボタン をクリックして新規メニューを作成します。アルファベットでも、日本語でも大丈夫です。
この名前はワードプレスのサイト表面上には特に現れないので、自分が管理しやすくて後でメニュー管理画面を見た時にぱっとグローバルナビ用のメニューだとわかるような名前にするといいです。
そして、このメニューで表示する構成内容を設定します。
当サイトのように固定ページから選んで設定したり、カテゴリーから選んで設定することが多いと思いますが、固定ページが新規で作られた際に自動で追加する機能はありますが、カテゴリーは自動で追加されることが無いので運用していく上で注意しましょう。
肝心のグランドメニュー位置へこのメニュー内容を表示するための設定方法は、少し下のほうにあるメニュー設定内のメニューの位置のヘッダーナビにチェックを入れるだけです。
ただし、使っているテーマのデザインがこのグランドメニューの表示に対応していない場合は、残念ながら設定する(グランドメニューを表示する)ことはできませんので、この点はあらかじめチェックしておきましょう。
当サイトで使っているSimplisity2の場合はヘッダーナビという表現になっていますが、ここの表現はテーマによって異なるのでテーマの仕様に沿って設定しましょう。
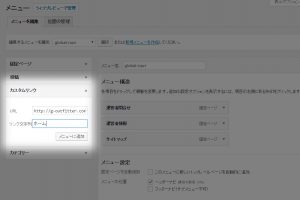
ちなみに、よく見かけるサイトのトップページへ誘導するためのホームというようなメニュー項目はカスタムリンクで作成できます。
メニュー項目をクリックした時に移動するURLとそのメニュー項目の名前をつけてメニューに追加ボタンをクリックして追加しましょう。
メニュー構造に表示したい内容を設定し終わったら右下にあるメニューを保存ボタンをクリックして設定が完了です。
メニューをプルダウンで表示する方法
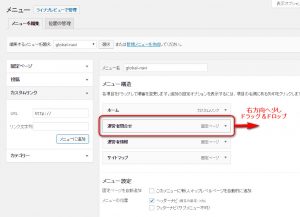
メニュー構成の並び替えは追加されている各項目をドラッグ&ドロップすることで可能です。
更に、ドラッグ&ドロップを行う際に少し右のほうへドロップすることで、特定のメニュー項目の下層にプルダウンで他のメニュー項目を表示させることが可能になります。
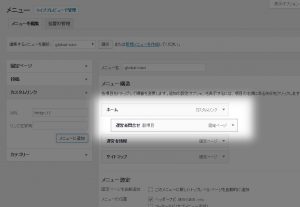
下記のような状態になればメニューがプルダウン表示されます。
この例ではホームにマウスオーバーすると、すぐ下に運営者問合せのメニュ項目が表示されるようになります。(ホームそのものもメニュー項目としてクリック可能な状態です。)
例えば、親カテゴリーに子カテゴリーを設けているような場合などには、訪問者にとってサイト構成がわかりやすくなるかもしれません。
コメント
この記事へのトラックバックはありません。
Copyright © G-outfitter.com All rights reserved.




















この記事へのコメントはありません。