Contents
グローバルナビゲーションメニューの役割
サイトにとって、グローバルナビゲーションメニューとは訪問者がサイト内を巡回するときの道案内役になると言えます。
そのサイトがどういったコンセプトなのかとか、どこにどんな情報が書いてあるのかの案内であるべきですよね。あるいは訪問者にはまずここのページは見てもらいたいなというようなページへ誘導するとか。
なので初見でもパっと目を引くようになっているとより役割を果たしてくれます。
当サイトではご覧になってもわかるように、アイコンをつけることで目を引くように工夫をしていますが、複数の方からこのやり方を教えてほしいという要望をいただきましたので、ご紹介します。
※ Simplicity2のテーマに対してバックカラーもカスタマイズしていますが、これはまた次回にでもご紹介しようと思います。
プラグイン Font Awesome 4 Menus をインストールする
まずはアイコン表示のために使うプラグインのFont Awesome 4 Menusをインストールして有効化します。
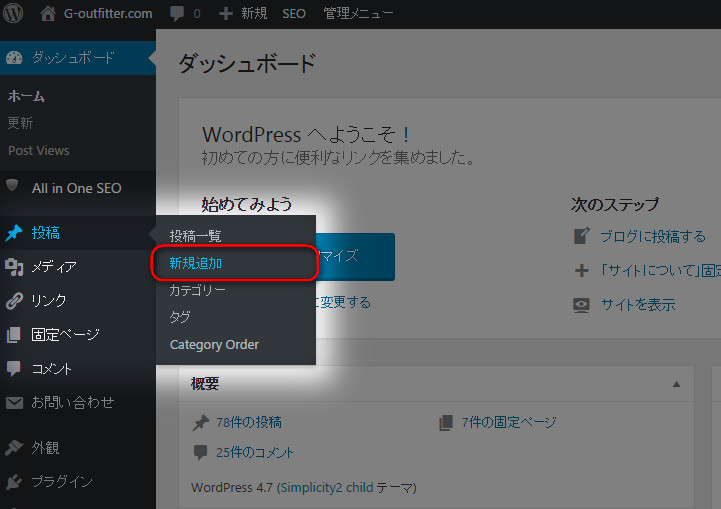
WordPress内ダッシュボード>>プラグイン>>新規追加をクリックするとプラグインを追加できる画面になりますが、ここの右上部にあるプラグインの検索とデフォルトで薄く書いてある部分へFont Awesome 4 Menusと入力します。
すると、入力するだけで検索結果が現れて、該当のプラグインが表示されます。
おそらく、Font Awesome 4 Menusのプラグインは一番上に出てくると思いますが、今すぐインストールボタンをクリックしてこれをインストールし、すぐ後に現れる有効化ボタンをクリックして有効化しましょう。
特に設定などは必要はありませんので、有効化まで行えたらOKです。
メニュー構造にCSSを追加する
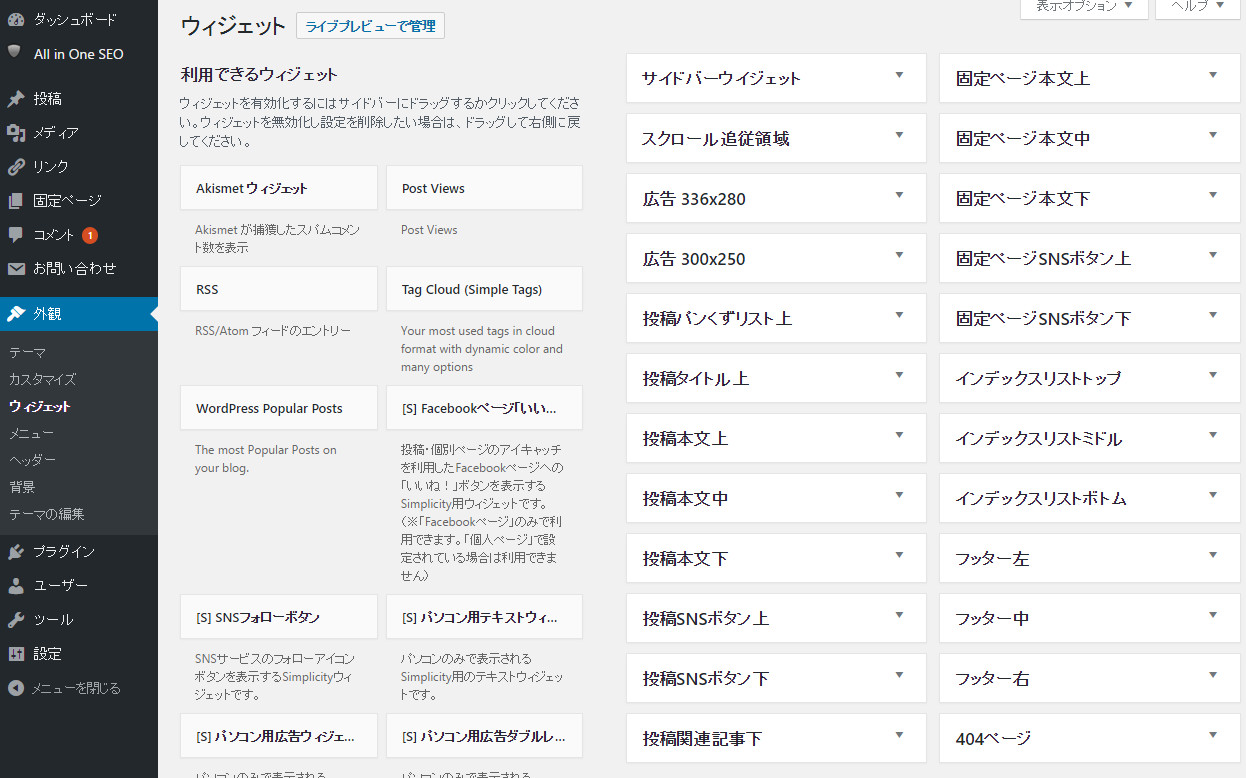
WordPress内ダッシュボード>>外観>>メニューをクリックしてメニュー構造を設定できる画面に移動します。
画面右上のほうに表示オプションというタブがあるので、これをクリックします。
メニュー構造で設定できる項目のうち、どの項目を画面に表示させるかという設定画面が広がるので、ここでCSSクラスにチェックを入れます。(チェックを入れ終わったら、また表示オプションタブをクリックして閉じておきましょう。)
その状態で、メニュー構造に表示する内容として並んでいる項目の右端にある▼をクリックすると、今までは無かったCSS class (オプション)という項目が見えるようになっています。
ここまでワードプレス内で設定できたら、次はアイコンのCSS classを探して設定します。
アイコンのCSS class IDを設定する
アイコンのCSSclassは、FontAwesomeIconsというサイトで探すことが出来ます。
サイトを開くと、英語でFontAwesome5Proへのアップグレードが促される画面がオーバーレイ表示されることがありますが、✕で閉じてしまって大丈夫です。
そしてスクロールして下のほうを見ていくと、様々なアイコンが並んでいるのがわかります。その中から、自分が使いたいアイコンの形のものをざっと目視で探していきます。マウスオーバーすると、アイコンの形が少し大きく表示されますので確認してみてください。
例えば、当サイトのホームに使っているアイコンは家の形をしたアイコンを選びました。
使うアイコンを見つけたら、そのアイコンをクリックします。
すると、このアイコンのIDはfa-homeだということがわかります。
このfa-homeをコピペして、さきほどメニュー構造で追加設定できるようにしたCSS class (オプション)の項目へ貼り付けると、このアイコンがメニューに表示されるようになります。
見栄えがメニュー項目のイメージに合ったようなアイコン探しがポイントにもなってきます。
今回の例のようにホームにはかなりマッチしたアイコンがすぐに見つかりましたが、なかなか見つからないこともあります。そういった場合はメニュー項目のイメージを大きく膨らませていって適当なアイコンを見つけるといいです。
グローバルナビゲーションメニューにアイコンを表示させるテクニックは、少し手間暇がかかりますが、実際にクリック率が変わってきたりしますので活用してみてください。
コメント
この記事へのトラックバックはありません。
Copyright © G-outfitter.com All rights reserved.














この記事へのコメントはありません。