レスポンシブデザインの作り方 アフィリエイトでの必要性
- 2016/11/12
- アフィリエイト情報
- レスポンシブ
- 2 comments
レスポンシブという言葉もすっかり一般的になりました。今やレスポンシブ対応は「当たり前」的な感じです。アフィリエイトサイトも当然レスポンシブ対応が必須の時代です。
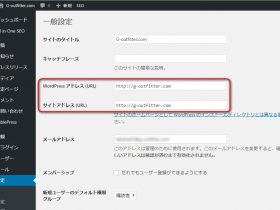
https://g-outfitter.com/g-outfitter/google.html
Googleがモバイル用インデックスをリリースするという話しも話題ですし、実際にアクセス解析を見るとスマホでの閲覧がPCを上回ってるのは明らかです。となると、アフィリエイトサイトもスマホに最適化されていなかったら、お話にならないというのが実情です。
というワケで、レスポンシブデザインの作り方をザックリ紹介します。
レスポンシブデザインの作り方
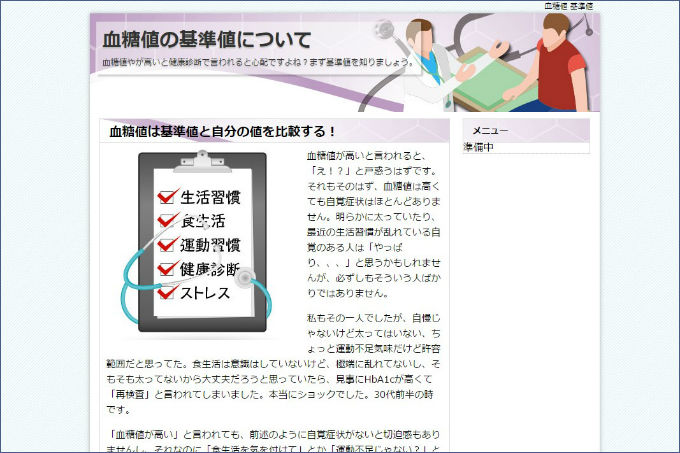
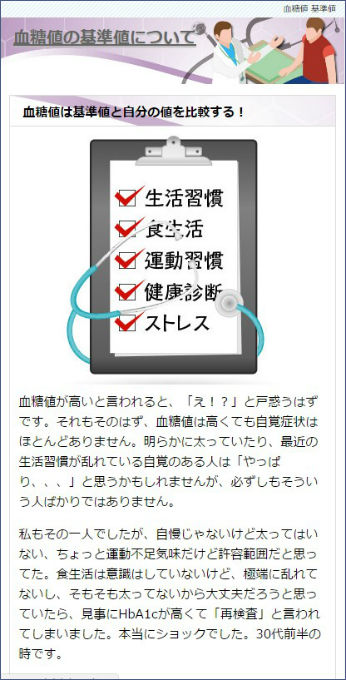
まず、↓このサイトをご覧ください。
PCで見てる方は↓こんな風に見えるでしょう。

スマホの方は↓こう。

超シンプルなレスポンシブデザインです。
PCで見ると「うげっ、なんて古臭いデザインだ」と思うでしょうけど、実はレスポンシブなんです。ワードプレスじゃなくてHTMLサイトです。何を隠そう私が作りました。
原理原則は簡単です。「ディスプレイの幅が●●px以下ならボックスの幅をディスプレイ幅の●●%にする」と指定してるだけです。このサイトの場合、デフォルトでは幅800pxなんで、ディスプレイサイズが800px以下になるとメインのボックスがディスプレイ幅の100%になるようにスタイルシートで指定しています。
ここで「げっ、、、意味わかんないし面倒くさそう」と思ったあなたそこまでです。
レスポンシブデザインのアフィリエイトでの必要性
今、自分が持ってるサイト達を見回してください。ほとんどブログじゃないですか?
このブログもそうですが、昨今検索でヒットするページの多くがワードプレスなどのブログ形式です。それはブログにメリットがあるからです。
プログラムをサーバーにインストールして、テーマを反映させればスグに書き始められるし、HTMLの知識が無くてもタイピングさえできれば誰でも書けます。この点は素晴らしいメリットです。
ただ、アフィリエイトで稼ごうと思ったら、少なからずドメインの数は必要だし、それぞれをリンクしてつなげてユニットを組む必要もあります。
その全部がブログって不自然じゃないですか?
しかも、使い慣れたCMSとテンプレートに偏るのは明らかです。その方が作業が早いし新しいことを学ばなくていいですからね。今の流れでいうとCMSはワードプレスで、テンプレートはこれにも使ってるSimplicityをベースにしてるブログが非常に多いです。
ただ好きな事書くだけの趣味ブロガーで、稼ぐつもりが無いなら↑これでも構いません。
でも、ネット上で少しでも目立ちたい、差別化したいと思ったら、人よりひと手間ふた手間掛けないと埋没してしまいます。
そういう意味で、レスポンシブデザインを学ぶという事、自分でレスポンシブデザインのサイトが作れるようになるという事は非常に大事だと私は思います。先に上げたサイトですが、見た目はウルトラ古臭くても、ソースはワードプレスと比べると非常にシンプルで軽いです。
試しに自分のブログを↑このグーグルのツールでWEBサイトの表示時間をチェックしてみてください。前述のサイトは81点でした。このブログのトップページは53点でした。
コンテンツの内容・量が最優先なのは言うまでもないですが、同じコンテンツが掲載されていて、重いページと軽いページがあればきっと軽いページの評価が高くなると私は信じています。
そういう意味で、レスポンシブデザインを学び、HTMLが書けるようになることのアフィリエイターとしてのメリットは少なくないと私は思います。
Copyright © G-outfitter.com All rights reserved.














この記事へのコメントはありません。